For mange kan universell utforming (UU) virke som en svart boks. Det er ikke tvil om at det er viktig (det faktisk er en del av norsk lov!), men det kan være skremmende og vanskelig å vite hvor man bør starte.
UU er for alle, og alle trenger UU.

Hva er universell utforming?
Universell utforming er den måten vi designer og utvikler nettsider og digitale tjenester som er tilgjengelige for alle, uansett deres evner. Det er ikke bare de blinde som trenger tilgjengelige nettsider, men alle – på én måte eller en annen – kan få nytten av det. Vi kan bruke en seende person som eksempel. Denne personen kan bruke nettsider uten problemer, uten spesielle verktøy. Hvis de en dag bruker en nettside på mobilen sin ute i sola, da trenger de i dette øyeblikket mye mer kontrast på den nettsiden enn de vanligvis trenger når de er inne. Dersom nettsiden hadde vært bedre universell utformet, hadde det ikke vært et problem for dem å bruke mobilen ute. Det er derfor jeg synes at alle trenger UU, selv om det kan være på ulike nivåer. God og gjennomtenkt UU hjelper både de blinde og de seende mennesker rundt oss.
Hvordan kan jeg teste om nettsiden min er universelt utformet?
Du kan gjøre noen enkle sjekker som kan gi en indikasjon av hvor tilgjengelig nettsiden din er:
- Kan nettsiden brukes kun med tastaturet? Noen personer kan ikke bruke mus, så alle interaktive elementer bør kunne nås og brukes med tastaturet. Du kan bruke tabulator-, mellomrom-, shift- og pil-tastene for å komme deg rundt nettsiden.
- Har nettsiden interaktive elementer som ikke kan nås, eller nås i feil rekkefølge, bør disse fikses.
- Har nettsiden interaktive elementer som ikke kan nås, eller nås i feil rekkefølge, bør disse fikses.
- Kan nettsiden brukes med skjermleser? Noen mennesker er blinde, og bruker en skjermleser så de kan høre nettsidens innhold.
- Det finnes noen gratis skjermlesere (for eksempel VoiceOver er innebygde i Mac PCer). Åpne en av dem og bla gjennom nettsiden. Kan du få all informasjon og fylle inn alle skjemaer? Gi ekstra oppmerksomhet til tabeller – de kan være vanskelige for skjermlesere å lese opp riktig noen ganger.
- Hvis noen deler av nettsiden var forvirrende eller ikke ble lest opp riktig, bør disse fikses.
- Det finnes noen gratis skjermlesere (for eksempel VoiceOver er innebygde i Mac PCer). Åpne en av dem og bla gjennom nettsiden. Kan du få all informasjon og fylle inn alle skjemaer? Gi ekstra oppmerksomhet til tabeller – de kan være vanskelige for skjermlesere å lese opp riktig noen ganger.
- Bruker nettsiden klart og konsekvent språk for all innholdet? Inkonsekvent eller avansert språk gjør det mer vanskelig for alle å forstå innholdet.
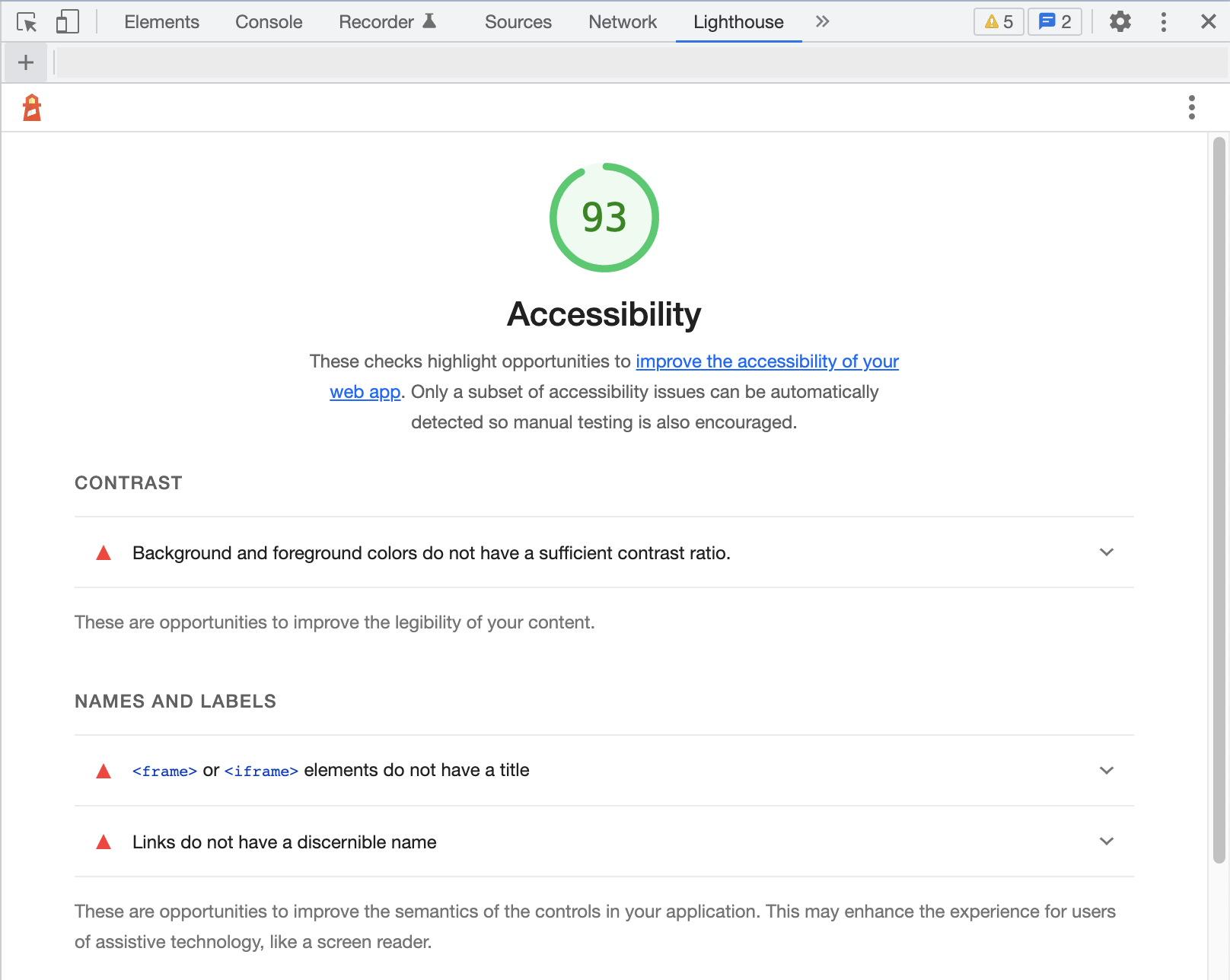
- Kjør en sjekk med både Lighthouse og WAVE, som er gratis verktøy. Disse kan hjelpe deg å finne enkle tekniske problemer på nettsiden.

Gjør du dette, er det en veldig god start. Hvis nettsiden faller under den nye norsk loven som gjelder fra 01.01.2022, er det lurt å se nærmere på WCAG 2.0 kravene (og WCAG 2.1 som trer i kraft fra 2023). WCAG 2.0 har 35 minste krav som nettsiden må fullføres. Det tar tid å sette seg inn i UU og alle reglene, men det er svært viktig.
Universell utforming bør ikke være en ettertanke, eller en måte å “krysse av boksene slik at vi ikke får dagbøter”, men er istedenfor en god påminnelse for oss å virkelig tenke på alle mennesker som bruker våre nettsider og tjenester, og så lage ting som alle kan bruke.
- UX designer Megan Aalen
Megan er en konsulent med lang erfaring i UX design som har nylig blitt ferdig med et universell utforming prosjekt hos Forbrukerrådet, med gode resultater.
Trenger du bistand til ditt prosjekt? Ta gjerne kontakt med oss!
Vi er alltid på utkikk etter dyktige folk!
Er du en UX designer eller front-end utvikler som leste denne artikkelen og tenkte “dette var for grunnleggende for meg”? Bla ned til vår karriereside og send oss en mail. Det kan hende at vi ikke har jobber utlyste som passer for deg akkurat nå, men vi er alltid åpne for å høre fra dyktige kandidater!